Capture perfect screenshots with automatic element detection and intelligent highlighting—no manual editing required
Our system automatically detects UI elements and applies consistent visual highlighting as you demonstrate your product

Visual AI that captures perfect interface elements and highlights key features. Documentation that builds itself as you demonstrate.
Product teams use DocsHound to stay ahead







Capture perfect screenshots with automatic element detection and intelligent highlighting—no manual editing required
Our system automatically detects UI elements and applies consistent visual highlighting as you demonstrate your product

AI that understands interfaces like a human would, recognizing important elements and organizing them into logical sequences
Advanced object detection algorithms identify UI components and their relationships, creating documentation that mirrors actual workflows

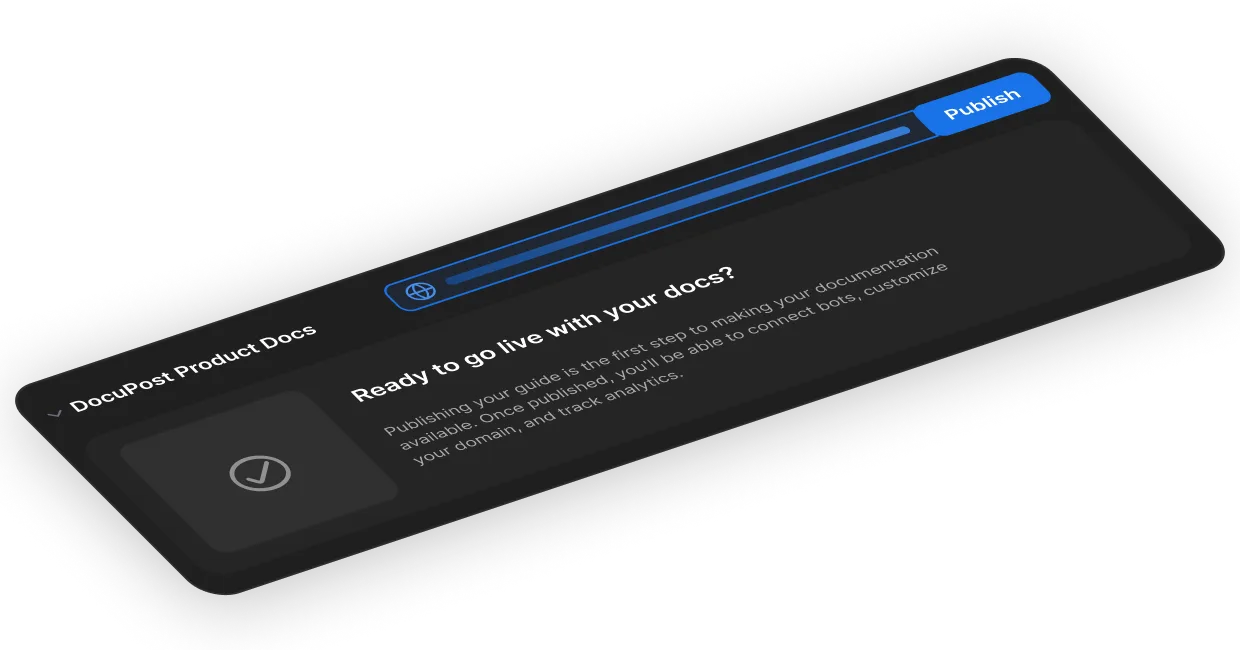
Transform demonstrations into publish-ready documentation instantly—complete with optimized images and proper annotations
Publish documentation immediately with professionally formatted screenshots, proper annotations, and SEO-friendly image optimization

Recognizes the relationship between UI elements and automatically creates logical sequences
Captures and processes screenshots as you demonstrate, not after-the-fact editing
Automatically arranges screenshots into intuitive documentation flows based on your demonstration
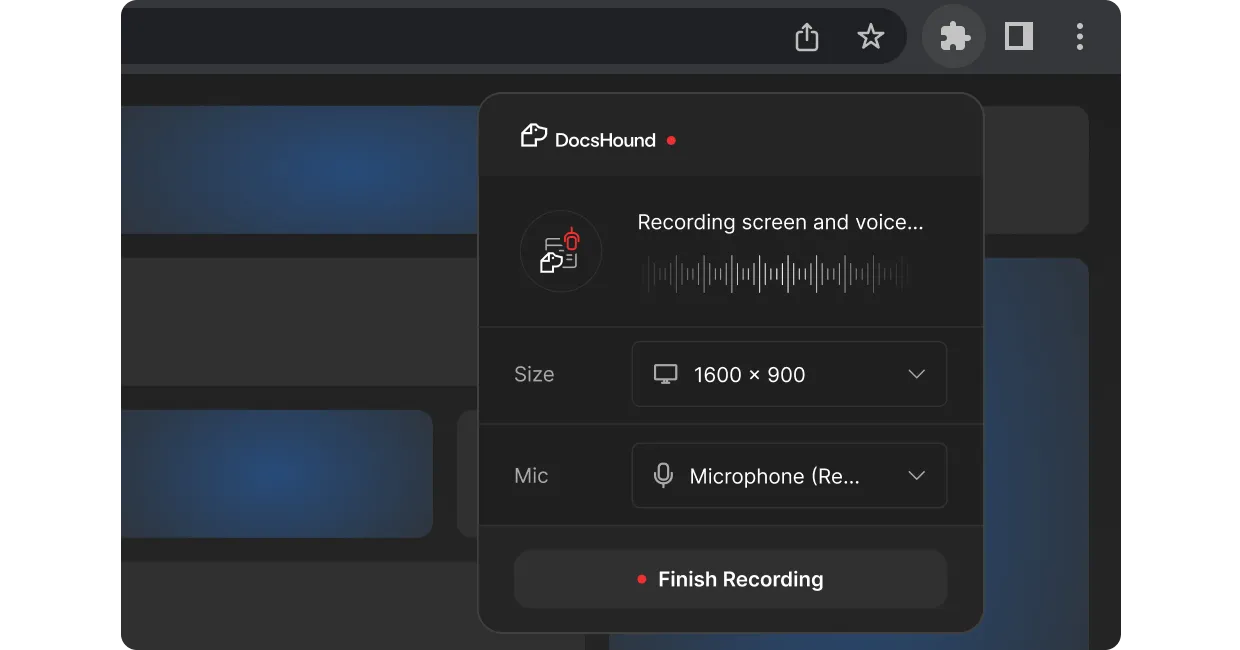
Our Chrome extension records your screen as you demonstrate your product.
The system's visual AI identifies UI elements, captures optimal screenshots at key moments, and applies intelligent highlighting—all without manual intervention.
Yes. The system works with web applications, desktop software, and mobile interfaces.
The Chrome extension captures whatever appears on your screen during demonstrations, making it universally applicable regardless of platform.
Screenshots arrange themselves based on your demonstration flow.
The system observes the sequence of your actions, groups related steps together, and creates a logical documentation structure that mirrors actual user workflows.
No. DocsHound handles annotations automatically.
The visual AI identifies important UI elements and applies consistent highlighting. The system generates explanatory text based on your demonstration context.
Immediately after your demonstration completes.
The system processes and organizes screenshots in real-time, allowing you to publish comprehensive documentation with one click as soon as your demonstration concludes.